Create a Chrome Extension in 5 Steps
If you follow along, by the end of this post you’ll have a working Chrome extension.
One of the great things about web programming is that the parts are in a standard structure. Because of this standard structure, it’s possible to modify other people’s programs. This client side modification is usually done with user scripts.
Why
There are various reasons why you might want to create an extension. For example, you could make an extension to:
- Improve your browsers general functionality to be more powerful and useful
- Make a specific site more useful
- Circumvent poor security
- Automate something
Other browsers
This post will show you how to get started with Chrome extensions, however you can do similar things in other browsers, for example in Firefox has grease monkey plugins.
Step 1
Create a directory. Everything your extension needs will go into this directory.
Step 2
Create a file in the directory called manifest.json with these contents:
1 2 3 4 5 6 7 8 9 10 11{ "name": "Hello World", "version": "1.0", "manifest_version": 2, "description": "Say hello.", "background": { "scripts": ["background.js"] }, "browser_action": { "default_icon": "icon.png" }, "permissions": ["tabs"] }
Step 3
Create and copy in an icon named icon.png
Step 4
Create a file called background.js with these contents:
1 2 3chrome.browserAction.onClicked.addListener(function(tab) { alert("hello world"); });
Step 5
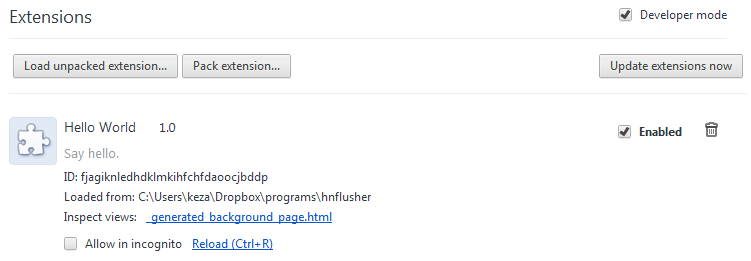
Open Chrome, click the spanner, extensions, click developer mode.
Click ‘load unpacked extension’, find your folder and click ok.
That’s it, your extension is done. Your code will load when Chrome starts, a button will show up next to the navigation bar, and the onClicked event will fire when your button is clicked.