Service Wait - servicewait.com
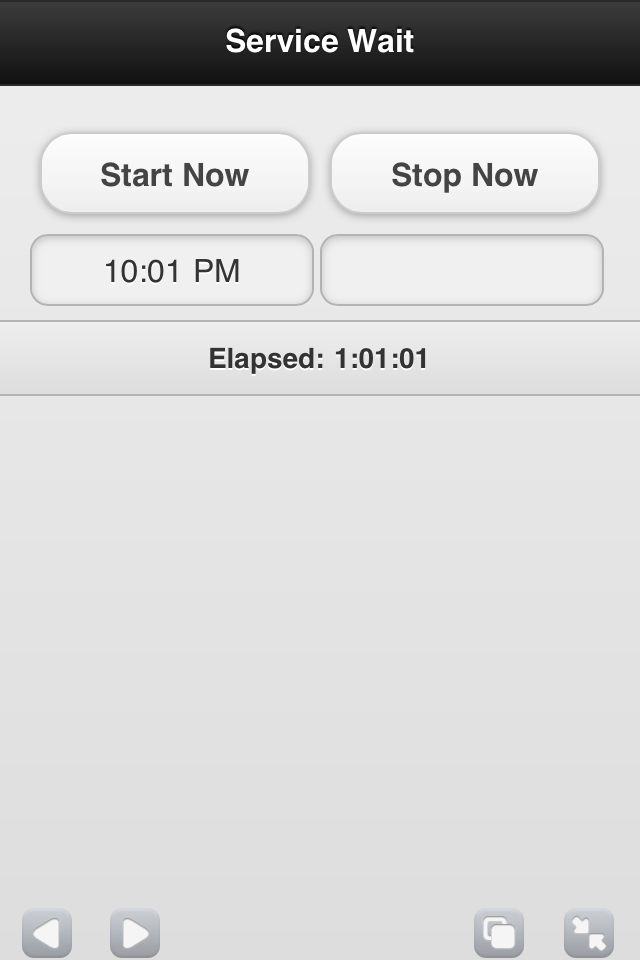
Over the break I made Service Wait , a simple smart phone timer application with a start and stop button that sets values you can tweak later to get the elapsed time. It’s useful to see how much time you have wasted waiting for something, or for working out times for time sheets. I made it for my mum for Christmas.
JavaScript Models
In other projects I have used knockout.js to create view models. This time I just worked with jQuery and jQuery mobile directly and for a simple problem I would recommend starting out by working this way. I prefer to add a framework or tool when it solves an issue.
jsHint
I used this project to experiment with jsHint, which does some static analysis of your JavaScript to help find problems. jsHint is a fork of jsLint that provides more flexibility around which rules should be enforced. I started off using it strictly but have since come up with my own set of options that I use on other projects to improve readability.
Hack
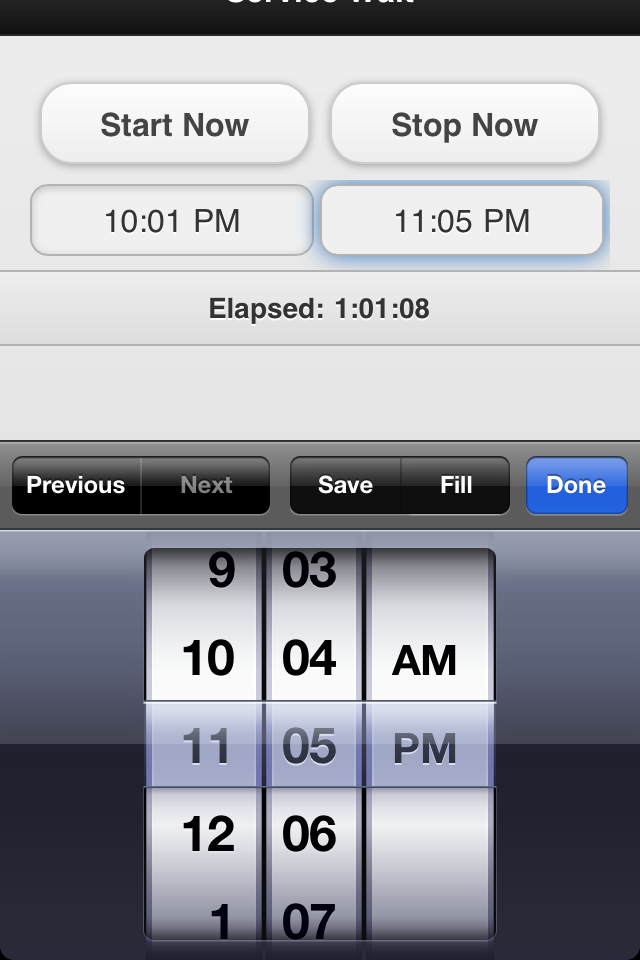
I built the site using jQuery mobile which has great support for most smart phones. However I was primarily concerned with optimising for use on iPhones/iOS. I found that on iOS you could show a time keyboard by specifying the type as a time like so.
1<input type="time" name="timestart" id="starttime" title="" />
This will show the time input keyboard in iOS. However there seems to be an issue in iOS 5.1 where the value of a html input time field will not display when it is set via JavaScript. To get around this issue I wrote a hack where I float a span over the top of the field when I want to show a value and then hide it if the user enters something via the time keyboard.
TODO
One idea I had that may come in the future is a tweet button, which basically allows you to whinge on twitter about how long you had to wait with a great deal of precision.