beveragelog.com - social drinking
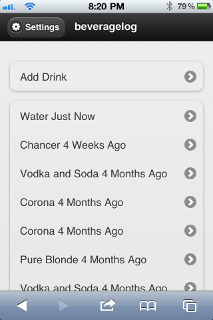
Just in time for the silly season I give you beveragelog.com a mobile web application that allows you to track what and where you drink. I started working on it about a year ago in my spare time, today it has enough functionality to be released.

The idea came to me when I worked for a large software company that had huge end of year parties. Last year, on the day of the end of year party when I was experimenting with Ruby, I thought it would be neat to use the set of templates that let you generate a basic application (called scaffolding) to write a web application to log the beverages that I would drink at the office Christmas party. It was pretty quick to get up and running.
I hosted my application at heroku so I could use it that night. At the party I found it difficult to use on my phone, so I ported the interface to jQTouch. This made it mobile friendly and much easier to use.
A few months later I was showing some people the application and they wanted to be able to use it. So I decided to make it multi-user and integrate with services like Twitter and Facebook. I started this project using Ruby on Rails just after a new release, which made it frustrating trying to find stable packages. So I decided to rewrite what I had in node.js. As a bonus node.js made the serialising of ajax responses nice and easy.
A little while later I purchased the domain name and started hosting the application on my own VPS. At the time there were very few node.js hosts. It was an interesting learning exercise to host it myself. I made my own deploy script using ssh, git and upstart.
I wanted the UI to be responsive and not hit the server on every action, but the client side code quickly became out of control. I found that knockout.js was a handy way to organise my code into models that bind to parts of the html document. These bound elements get automatically updated as changes are made. As the logic is encapsulated in a model, I could potentially test complicated logic without the browsers DOM being required or being susceptible to changes to the structure of the document.
After battling with some bugs in the jQTouch framework I switched to jQuery Mobile, it was easy to switch over and it works on a wider range of devices. As the project spanned the better part of a year it was interesting to see the landscape of dependencies that I was building on change beneath me.
Later I added the ability to use the browsers geolocation capabilities with Geo.js so that locations of drinks could be stored and mapped.
This project has been a great opportunity to learn about how to use stuff like google analytics, landing pages, logos and even outsourcing. One interesting anecdote I have relates to the logo, there is a cool site called fiverr.com where people post work they will do for $5, I used the site to find a kid in the states who I hired to design my logo for a fiver.

Overall beveragelog.com has been a great learning experience, there is still a lot of scope for more enhancements and features but for now I am relieved to finally get it released. I have found starting something is hard and takes enthusiasm, but finishing something is harder and takes stamina.
I have already used some of the skill I gained in other work and hope that they continue to serve me well.